Dashboards for data visualization, such as Tableau or R Shiny, enable an interactive exploration of data in the form of plots or tables, through a programming-free interface with drop-down lists and checkboxes. The apps can be useful for both the data analyst and the public.
Visualization apps may be privately consulted as well as published online. There are two main platforms: R Shiny and Tableau. Shiny has a free starter license with limited use, where free apps can handle a certain amount of data, and up to five apps may be created. Beyond that, RStudio offers a wide range of subscriptions starting at $9/month. For its part, Tableau in principle deals only with subscriptions from $35/month on. However, they offer free 1-year licenses to students, instructors, and NGO volunteers (further comparisons of these platforms are posted online).
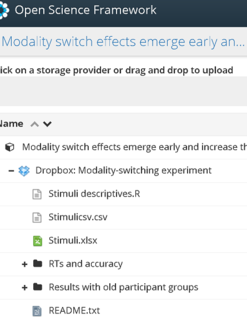
 Apps may serve a wide range of purposes. For instance, at a time of open science, when publicly archiving data is becoming standard practice among researchers (e.g., OSF.io, Figshare.com, Github.com), apps can be used to let anyone delve into data sets at once without any programming involved for them. It’s the right tool for acknowledging all facets of the data (of course, apps do not replace raw data archiving).
Apps may serve a wide range of purposes. For instance, at a time of open science, when publicly archiving data is becoming standard practice among researchers (e.g., OSF.io, Figshare.com, Github.com), apps can be used to let anyone delve into data sets at once without any programming involved for them. It’s the right tool for acknowledging all facets of the data (of course, apps do not replace raw data archiving).
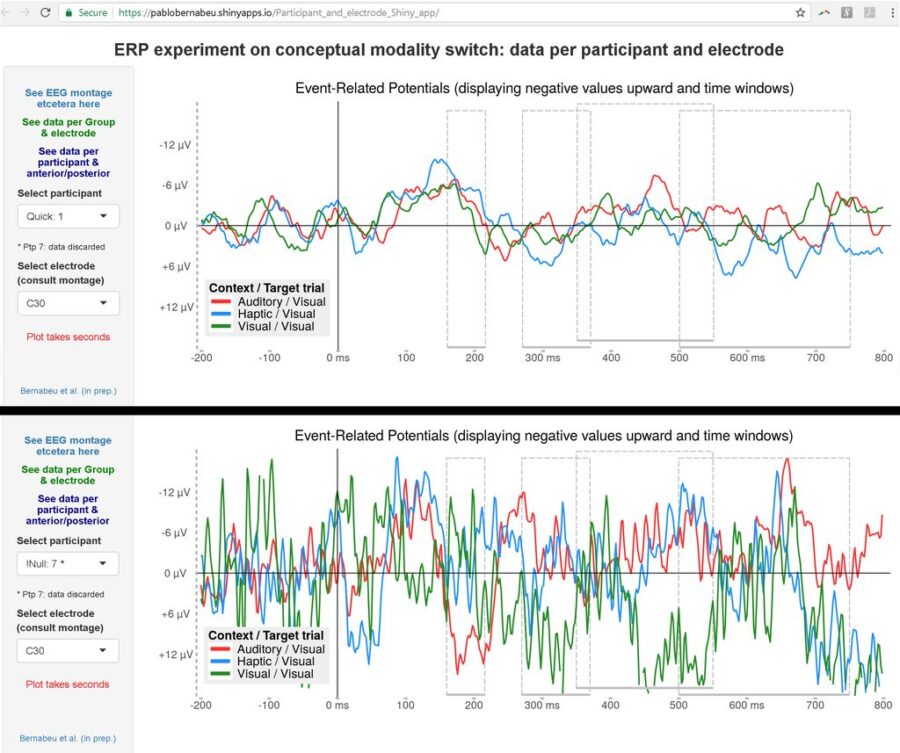
Apps can prove valuable even to those doing the first analyses. For instance, mine help me to identify the extent of noise in a section of the data. Instead of running through every section of the data set in a heavy score of code, the drop-down lists of the app let me seamlessly surf the data. So, I ran into this data section that was very noisy—systematically more than the rest—, and eventually I had to discard it from the statistical analyses. Yet, instead of removing it from the app, I maintained it, with a note. This example of use concerned a rather salient trait in the data, but another app might help someone spot patterns such as individual differences or third variables.

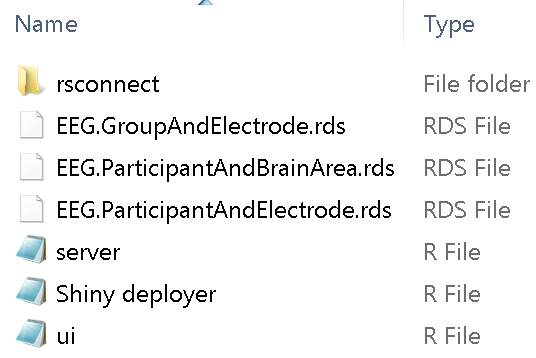
 Building an app is not difficult if you already code. I will now focus on R Shiny because it is a bit trickier than Tableau. Shiny apps draw on some data presentation code (tables, plots) that you already have. Then you add in a couple of scripts: one for the user interface (named ui.R), one for the process (named server.R), and perhaps another one compiling the commands for deploying the app and checking any errors. On deploying, a folder named ‘rsconnect’ is automatically created. This folder contains a text file which can be used to modify the URL of the app and the title of the webpage.
Building an app is not difficult if you already code. I will now focus on R Shiny because it is a bit trickier than Tableau. Shiny apps draw on some data presentation code (tables, plots) that you already have. Then you add in a couple of scripts: one for the user interface (named ui.R), one for the process (named server.R), and perhaps another one compiling the commands for deploying the app and checking any errors. On deploying, a folder named ‘rsconnect’ is automatically created. This folder contains a text file which can be used to modify the URL of the app and the title of the webpage.
The steps to start a Shiny app from scratch are:
1: Tutorials. Being open-source software, the best manuals are available through a Google search.
2: User token. Signing up and reading in your private key—just once.
3: GO. Plunge into the ui and server scripts, and deployApp().
4: Bugs and logs. Often they are not bugs actually—rather fancies. For instance, some special characters have to get even more special (technically, UTF-8 encoding). For a character such as μ, Shiny prefers Âμ. Cling to your logs by calling:
showLogs(appPath = getwd(), appFile = NULL, appName = NULL, account = NULL, entries = 50, streaming = FALSE)
At best, the log output will mention any typos and unaccepted characters, pointing to specific lines in your code.
It may take a couple of intense days to get a Shiny app running. As often when coding, it’s easy to run into the traps which are there to spice up the way. Shiny’s been around for years, so tips and tricks abound online. For greater companionship, there are dedicated Google groups, and then StackOverflow etc., where you can post any needs/despair. Post your code, log, and explanation, and you’ll be rescued out in a couple of days. Long live those contributors.
It’s sometimes enough to upload a bare app, but you might then think it can look better.
5 (optional): Advance. Use tabs to combine multiple apps on one webpage, use different widgets, etc. For instance, the function conditionalPanel() is used to modify the app’s sidebar depending on which tab has been selected by the user. Apps can include any text, such as explanations of any length or web links. Tutorials can take you there, especially those that provide the code, like a good one on YouTube. Use previous scripts as templates.
Last, I’ll just mention a third alternative platform, D3.js (Javascript-based), which allows for lush graphics but is also more demanding.
Feel free to share any ideas, experiences or doubts in a comment below, or here.
