AngularJS is a powerful open-source front-end development framework. You can use AngularJS to build rich mobile and web applications. Since the time of its inception, this framework has seen tremendous growth over the years. And finally, Google released Angular 7 in October 2018.  Source: DataFlair
Source: DataFlair
Once again, this seventh version of the JavaScript framework has quite a lot to offer. Here we are going to talk about the new set of great features and interesting tooling changes offered by Angular 7.
What’s New in AngularJS 7? – Let’s Find Out in Detail
Being a leading AngularJS web development company, we have gone through the Angular 7 specifications in detail. And we found that rather than introducing new features and updates, this latest version has mainly focused on rewriting the Angular compiler, Ivy project, and the runtime code to make it better, smaller and faster.
A quick overview of the best Angular 7 features.
Source: DataFlair
CLI Prompts
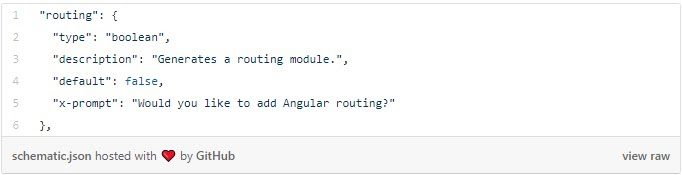
The Angular command line interface (CLI) prompts has been updated to version 7.0.2. Now, when the user executes common commands like ng-new or ng add @angular/material, it will prompt users. With it, a certified AngularJS developer can explore in-built features like SCSS support or routing. Also, CLI prompts have been added to schematics to benefit all packages that publish schematics.

Source: angular.io
Application Performance
As compared to the previous versions of AngularJS, this latest one is more suitable for AngularJS rapid application development. As discussed above, certain new features have been introduced that make the application perform better and run faster. In Angular 7, the reflect-metadata polyfill (includes in production) remove automatically.
With version 7, new projects can take advantage of Bundle Budgets in Angular CLI.

Source: angular.io
Drag and Drop
Now in the CDK, drag and drop support is available. It includes automatic rendering. With this feature, the user can move items and helper methods for transferring items between lists (transferArrayItem) and reordering lists (moveItemInArray).
Source: angular.io
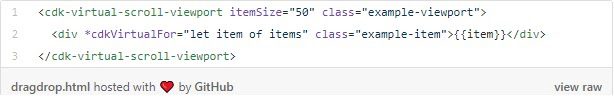
Virtual Scrolling
Well, Angular 6 already had the scrolling feature. Now, this latest version offers virtual scrolling. Based on the visible parts of a list, this virtual scrolling feature unloads and loads elements from the DOM. This feature ensures very fast experiences for users with very large scrollable lists. At the user end, data will be supplied into packets as per the scroll movements.

Source: angular.io
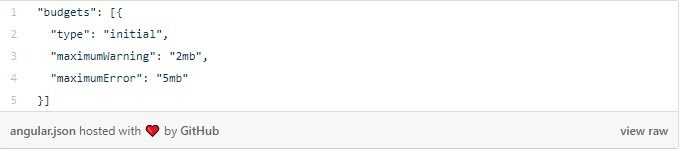
Bundle Budget
Now in AngularJS web development, the AngularJS developers can set up a budget limit for the bundle size. The default bundled budget setting has 5MB as the higher limit and 2MB as the lower limit. A new application will warn when the initial budget is more than 2MB. And it will give an error if the initial budget is more than 5MB. Well, as per the requirement, an AngularJS developer can change this default setting.
Angular Elements
This feature was introduced in Angular 6. This latest version 7 has come with new updates on it. Now, Angular Elements support content projection. It uses web standards for custom elements.

Source: angular.io
Angular Compiler
The new angular compiler offers an 8-phase rotating ahead-of-time compilation. The Angular Compatibility Compiler (NGCC) will convert node_modules compiled with NGCC, into node_modules that appear to have been composed with NTSC (TSC compiler transformer).
Better Error Handling
With this latest version 7, error handling has significantly improved in AngularJS web development.
Angular Do-Bootstrap
This new version of AngularJS offers new life-cycle hoop (ngDoBootstrap) and interface (DoBootstrap).
Native Script
Before Angular 7 release, the certified AngularJS web developers had to create separate projects for web and mobile version of an application. Now, thanks to the collection of native script schematics that developers have to give less effort to build both web and mobile versions of an application. With Angular 7, Angular experts can build both mobile and web applications through a single project.
What About the Ivy Project?
According to the information gained from Angular.io, presently, Ivy is under active development. The development team has not made Ivy a part of this version 7 release.
Wrapping Up
The new set of features offered by Angular 7 mainly includes performance improvements, CLI prompts, and the Angular Material & CDK. Undoubtedly, with its unique feature set, Angular 7 makes it quick and easy to build an application. Also, with its exciting characteristics, this seventh version of AngularJS is making the life of a developer easier.

