
The migration to WordPress has brought with it a number of useful new features built into the DSC Editor, making it easier than ever to create technical content, tables, and even mathematical equations directly into articles, dramatically reducing the difficulty of writing about code and making for far better-looking articles and output. This article explores a few of them, illustrating how specifically to use the new Gutenberg components to build out professional-quality content.
Formatting Shortcuts
Certain special characters, when used at the beginning of a paragraph, will automatically let you create specialized content quickly. For instance, if you type the hash character (#) the first character, then insert a space, the line will become a primary (H1) header. Two hashes will create a secondary (H2) header and so on down to H6.
# This is an H1 header
## This is an H2 header
### This is an H3 headerThis is an H1 header
This is an H2 header
This is an H3 header
By doing this, you can create headers automatically that use the current CSS formatting for the page.
You can similarly use the * character as the first character in a paragraph to start an unordered list, and a 1 followed by a dot to create an ordered list.
* This is the first item of an unordered list.
* This is the second item of an unordered list- This is the first item of an unordered list.
- This is the second item of an unordered list.
1. This is the first item of an ordered list
2. This is the second item of an ordered list- This is the first item of an ordered list
- This is the second item of an ordered list
Once you start an ordered list, each subsequent line will be the next number in the order.
You can add a block quote by starting the paragraph with a right arrow bracket.
> It was the best of times, it was the worst of times Charles Dickens`
It was the best of times, it was the worst of times.
Charles Dickens
Creating Code Blocks
To create an inline code sequence, use the backtick(`) character at the beginning and end of the sequence.
This is an `inline block` of code.This is an inline block of code.
You can also create a multiline code block by typing in three backticks and a carriage return (then doing the same at the end of this expression:
```
var expr = "This is a test.";
expr.split(' ').join(', ')
```var expr = "This is a test."
expr.split(' ').join(', ')Short Codes and Tricks
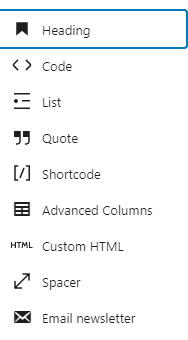
For frequent operations, you can also use the forward-slash character (/) at the beginning of a paragraph to bring up various options. This is often faster and easier than remembering specific key sequences. What options you see are largely predicated upon what kind of access you have to the system.

For instance, from my account, when I start a paragraph with the forward slash, what shows up is a pop-up box listing about nearly ten possible states. Selecting one of these will change the block to reflect the associated state. The options usually reflect the most frequently accessed Gutenberg blocks.
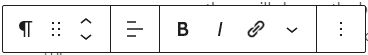
The forward slash / is an indicator for a short code. Such shortcodes make it possible to insert inline blocks that can be rendered as HTML, SVG or similar output. When the focus is inserted into such a block, an editor bar will then be displayed, allowing for customization of the particular block’s capabilities.

Again, the specific details of this bar will vary depending upon the block in question, but the edit blocks make it possible to do fine-grain tuning of the resource in question. Additionally, on the right-hand side of the page, the available capabilities are displayable in a sidebar under the Block tab. This is useful for setting up code blocks to pretty print code output appropriate to the language itself.
From within the editor, you can access a number of different features simply by beginning a paragraph line with the forward slash (/) character. When you do this, WordPress will display a popup menu with a number of the more frequently used Gutenberg blocks – special formatting blocks that let you edit content and even have it display while in the editor.
Gutenberg Tables and Katex
Additional Gutenberg blocks can be inserted by clicking the white on blue + at the upper-left part of the editor display. There will likely be anywhere from a dozen to several dozen components. One of the more useful of these, especially if you are used to work with the older Ning environment, is the Classic editor, which lets you embed a single pane editor within the page editor. Given that the Gutenberg components can occasionally be a bit unwieldy, this provides a good what of creating the majority of the content that you need, then inserting special components into the editor for the rest.
Images and media can also be added through the component menu (+), and images can either be uploaded to the DSC’s repository or linked to via URLs, then edited to suit. Similarly, the default Table component is fairly sophisticated, though the lack of the ability to override the default TAB behavior to allow movement from one cell to the next can be annoying (you can use the arrow keys (with or without the ctrl/command key to initiate fast movement). Take advantage of the Block editor on the right-hand part of the page to deal with modifying table options.
| Color | Size | Value |
|---|---|---|
| Red | Big | 100 |
| Blue | Big | 200 |
| Green | Medium | 300 |
| White | Biggish | 600 |
One of the more powerful tools in the Gutenberg toolbox is the KateX layout engine, which lets you write LateX code directly into articles and blog posts. For instance, here’s a weighted sum using the following LateX code, and rendered through KateX :
\textbf{a}_j = \sum_{i=1}^n\omega_{ij}\textbf{u}^i \textbf{a}_j = \sum_{i=1}^n\omega_{ij}\textbf{u}^i There are other tools that are available to contributors through the Gutenberg plus selector. If you have any questions about how these should be used, please contact the editors at [email protected] for more information, and look out for more handy tips and tricks in creating your posts.

