
Looking for a solid web development stack but aren’t sure between MEAN and MERN? Don’t worry; this article will help you decide.
MEAN and MERN both have advantages and disadvantages that make them suitable for different types of projects. Both of these options offer good functionality.
The MEAN Stack includes Angular as its front-end framework and Express as its backend framework. On the other hand, MERN uses React as its front-end framework and MongoDB as its backend database.
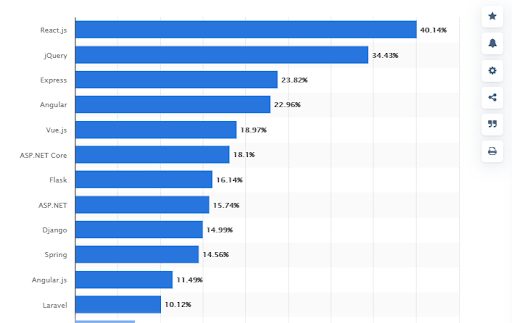
As per Statista, 40.1% of developers were reported to use React as of 2021, the highest share of web development languages.

So, In this blog post, we’ll compare their features in detail side-by-side, helping you decide which is better suited for your web development needs.
But before we move on to compare them, I would like to brief you about these two technologies.
What is a MEAN Stack? A Brief Introduction
The MEAN stack is a JavaScript-based web application development platform, and it’s a set of technologies used to create robust web applications. Moreover, the acronym stands for MongoDB, ExpressJS, AngularJS, and Node.js.
They are all open-source projects available in free versions on the internet and backed by popular companies contributing to their growth and improvement.
What is a MERN Stack? A Brief Intro

The MERN stack is a full-stack JavaScript web development platform. It is the acronym for MongoDB, Express, React, and Node.js. The stack includes MongoDB for data storage, Express.js as a web application framework for Node.js, React.js as a front-end library, and a Node.js server to manage server-side operations.
Plus, with the help of mern stack development companies, the MERN stack offers a fast, intuitive way to build scalable web applications with JavaScript on the backend.
Now, have a look at the quick comparison of Mean vs. Mern.
| Comparison Parameters | Mean | Mern |
| Category | Javascript Framework | Open Source JS library |
| Technology Stack | Its technology stack comprises MongoDB, Angular, Express, and Node. | Its technology stack includes MongoDB, React, Express, and Node. |
| Learning Curve | Medium | Low |
| Productivity | Mean offers great productivity. | Mern offers low productivity. |
| Performance | It manages files and abstraction in coding. | It helps to code faster. |
| Third-Party Libraries | Mean offers ready to use. | Mern needs extra libraries for supporting similar requests. |
| Mobile Application Support | It does not support mobile applications. | It supports the mobile application. |
MEAN Stack vs. MERN Stack A Fierce Battle
1. Mean vs. Mern: Learning Curve
The MEAN stack has a steep learning curve because it is a pre-configured framework, whereas you can more easily use the MERN stack due to its simplicity. React also offers richer documentation than Angular, making learning more accessible. However, some MEAN stack features like Mongoose, which provides object modeling and validation, take some time to master.
2. Mean vs. Mern: Third-Party Support
Using third-party libraries is an excellent consideration for developing apps and websites at a business level.
MEAN contains functionality for HTTP requests and backend connections in its corner, making it possible without programming knowledge or experience.
However, React provides other libraries for similar purposes. MEAN can take help from third parties to include plug-and-play extensions, while MERN requires additional settings for the like.
3. Mean vs. Mern: Popularity
Mean is more popular than Mern as it has been updated recently and used by big companies such as Twitter. You can use it to build both desktop and mobile applications. Airbnb also chose MERN stack to build its mobile app, and so did the Chinese company Meituan. These companies have been able to meet their objectives using the MERN stack.
Airbnb also chose MERN stack to build its mobile app, and so did the Chinese company Meituan. These companies have been able to meet their objectives using the MERN stack.
On the other hand, MERN is also becoming more popular thanks to the advancements in its design. With more configuration options, you can customize the webpage as per needs.
4. Mean vs. Mern: Performance
While choosing the right technology, i.e., Mean vs. Mern, one must keep performance in mind. The MEAN stack has a slightly better performance than the MERN stack because it is a pre-configured framework, whereas the MERN stack requires you to configure things independently through mean stack companies.
In addition, React, which is one of the core dependencies of the MERN stack, uses Virtual DOM instead of the native DOM, which generally results in a lot of unnecessary rendering.
5. Mean vs. Mern: MVC Architecture
It will help if you keep up-to-date architecture to design an app on a business level. The architecture of Mean includes both front-end and backend projects, whereas MERN only has React JS projects. The view layer in Mean uses templates, whereas MERN relies on JSX to render HTML templates.
MEAN stack is considered more suitable for large-scale development projects, but it lacks flexibility in project structure or scaling down. On the other hand, MERN is a very flexible solution ideal for small-scale projects and large ones.
6. Mean vs. Mern: Data Flow
In Angular, the data flow is bi-directional; i.e., you can alter both your UI and Model simultaneously to suit any need. However, with React, the data flow is unidirectional.
React unidirectional data binding offers a more incredible overview, which enables you to manage massive projects. It allows the MERN to stack to organize huge projects efficiently.
On the other hand, the two-way data-binding offered by Angular is a more practical approach if you are running a small project. You can also hire a MEAN developer to help you leverage this completely.
7. Mean vs. Mern: Testing
The Angular app testing experience is different from React testing, which usually affects your selection for the MEAN stack development. Plus, you can efficiently test Angular applications by using tools such as Jasmine. However, it is different in the case of a React application, where you need several tools to test the application. For example, you will require a tool like Jest to test the JS code and several others to test the elements.
8. Mean vs. Mern: Scalability
Scalability is the measure of how fast an application or system can grow or adapt to increasing demand. It is the ability to use a system beyond its current capacity through upgrades, replication, and clustering. So, you should evaluate scalability before you use a tool for your project.
MEAN stack is more scalable because it can work on different languages: HTML, CSS, and Javascript. It has more scalability because it uses distributed systems for computing data. MERN stack is less scalable because it does not have a clear focus on scalability.
9. Mean vs. Mern: Security
MEAN stack is considered to be more secure than MERN Stack. Mean is made up of scalable frameworks, like Node.js and Angular, which support JSON Web Token (JWT). You can encrypt this data format with algorithms to ensure no unauthorized access to any resource that might contain sensitive data. You can also implement cookie-based sessions instead of server-side sessions to keep the session data on the client side.
MERN Stack, on the other hand, doesn’t have security as its primary focus. It focuses on creating an API backend with Express or Hapi, so it’s fast and straightforward to execute operations. MERN provides many authentication methods, but all of them are vulnerable to CSRF attacks.
10. MEAN vs. MERN: Community Support
The MEAN stack has a very active and vibrant community which means that you will find solutions to almost any problem related to the MEAN stack. On the other hand, the MERN stack is still in its early stage of development, so it does not possess as many resources as the MEAN stack.
Wrapping Up!
So, it was all about which one to choose, i.e., Mean or Mern. The MEAN stack is an excellent choice for larger-scale projects and has better performance than the MERN stack.
However, if you’re eyeing something more flexible, suitable for both small-scale development and large-scale ones, then MERN could be the right choice.
Both have their pros and cons regarding testing, security, scalability, and community support. So, depending on your project requirements, you can choose Mean or Mern for your next project.
